Chrome浏览器如何查看站点的API请求情况
在Chrome浏览器中查看站点的API请求情况是一项非常有用的技能,特别是在进行Web开发和调试时。以下是详细的步骤教程:

一、使用开发者工具查看API请求
1.打开Chrome浏览器:
首先,确保你已经打开了Chrome浏览器。
2.进入开发者工具:
你可以通过以下几种方法之一进入开发者工具:
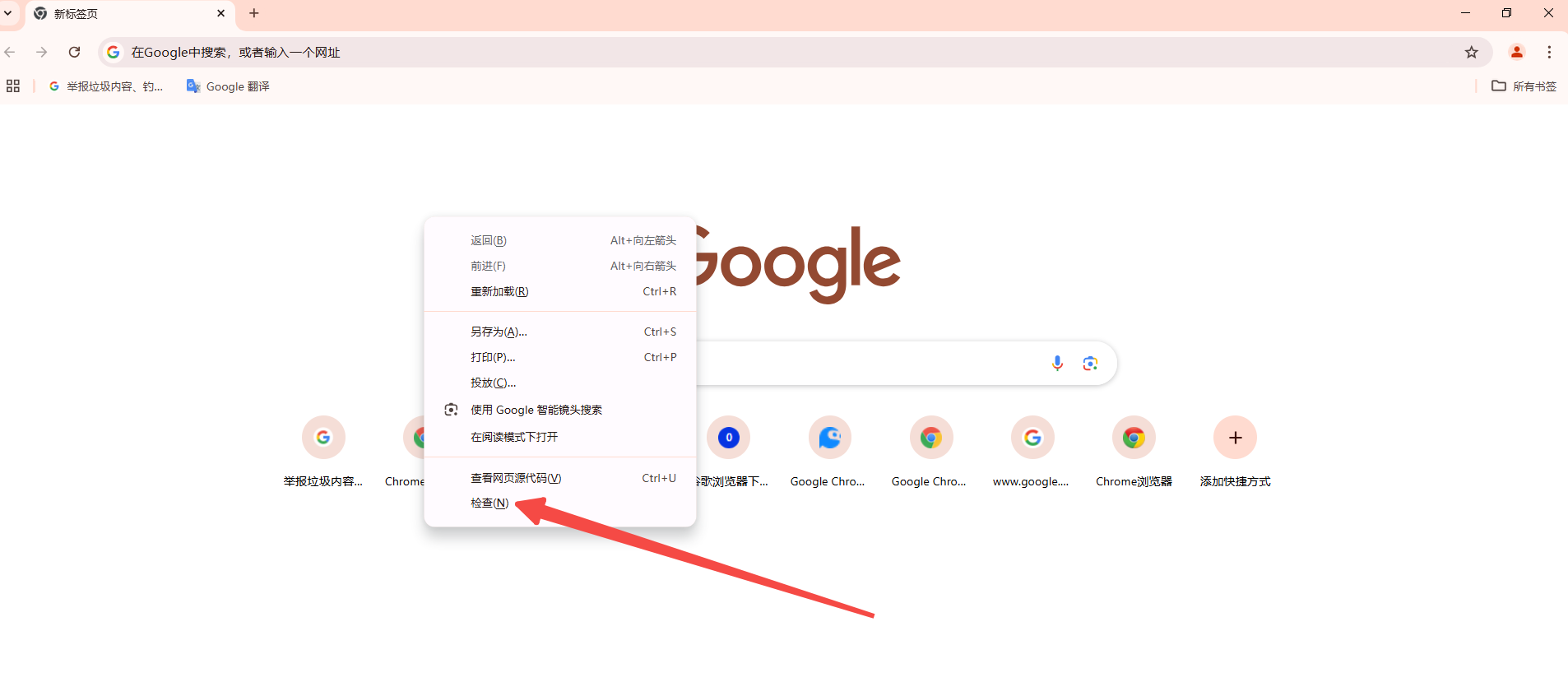
-右键点击网页上的任意位置,然后选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
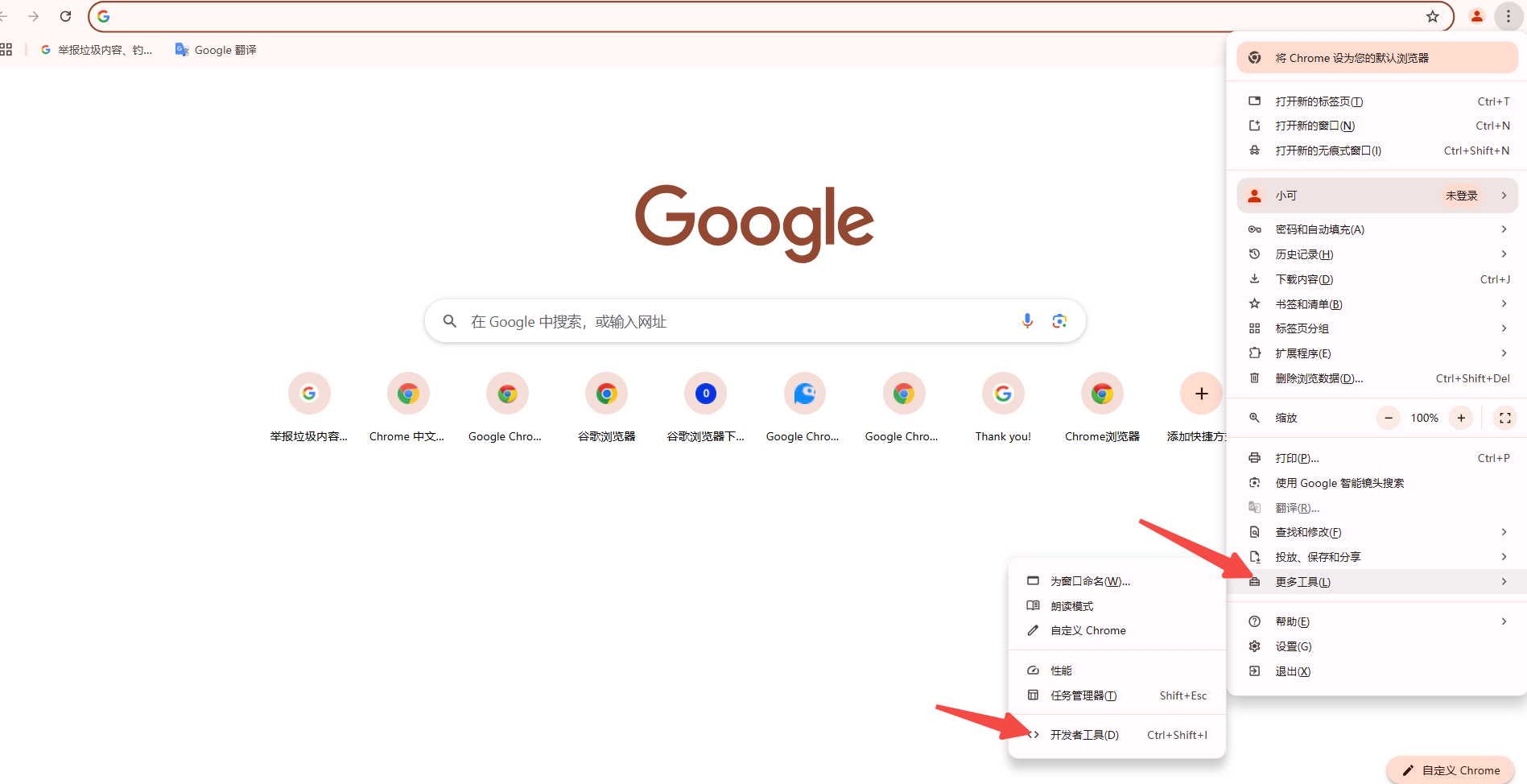
-在菜单栏中点击“更多工具”-“开发者工具”。

3.切换到“网络”(Network)面板:
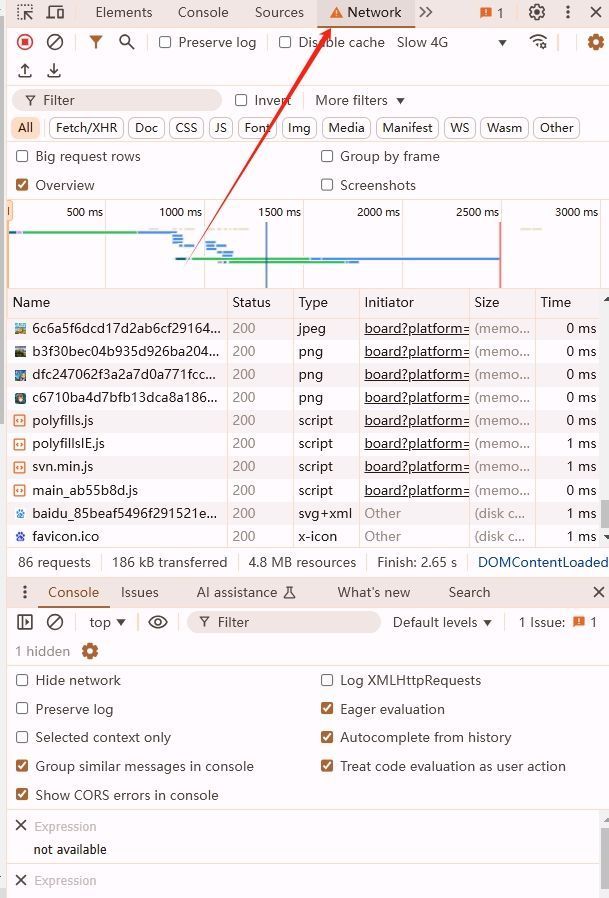
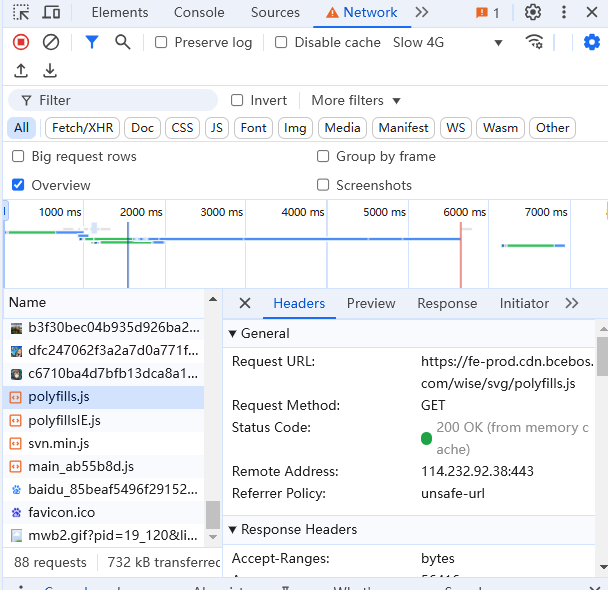
在开发者工具窗口中,你会看到多个标签页,如“Elements”、“Console”、“Sources”等。点击“Network”标签页,这将打开网络面板。

4.刷新页面:
为了捕获所有API请求,你需要刷新页面。你可以点击浏览器顶部的刷新按钮,或者按`F5`键。
5.查看API请求:
刷新页面后,网络面板会显示所有的网络请求,包括API请求。你可以通过以下信息来识别API请求:
-URL:API请求的完整网址。
-状态码:HTTP响应状态码,例如200表示成功,404表示未找到,500表示服务器错误等。
-类型:请求的类型,例如`GET`、`POST`、`PUT`、`DELETE`等。
-大小:传输的数据量。
-时间:请求的持续时间。
6.筛选API请求:
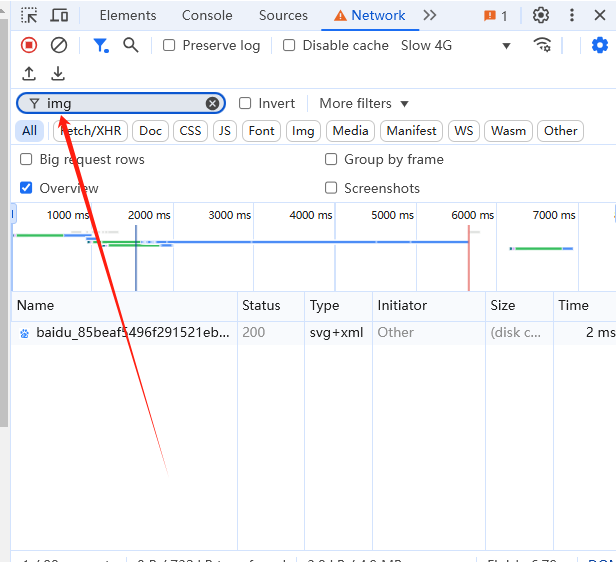
如果你只想查看特定类型的请求(例如`XHR`或`Fetch`),你可以在网络面板的顶部过滤器中输入相应的关键词。例如,输入`XHR`可以过滤出所有XMLHttpRequest请求。

7.查看请求详情:
点击任何一个请求,可以在右侧面板中查看该请求的详细信息,包括:

-Headers:请求头和响应头信息。
-Payload:请求体和响应体的内容。
-Timing:请求的时间线,包括DNS查询时间、连接时间、发送数据时间等。
8.保存请求数据:
如果你需要保存某个API请求的数据,可以右键点击该请求,然后选择“Copy”-“Copy as cURL”或“Copy all as HAR”,以便在其他工具中使用或进行分析。
二、总结
通过以上步骤,你可以轻松地在Chrome浏览器中查看和分析站点的API请求情况。希望本文内容可以帮助到各位用户。
相关教程
