如何通过Chrome浏览器调试网页中的CSS问题
Chrome开发者工具是一套内置于Google Chrome浏览器的Web开发和调试工具。它不仅提供了对HTML结构、CSS样式和JavaScript代码的全面检查与编辑功能,还具备网络监控、性能分析等高级特性。对于前端开发者和设计师来说,这是一个不可或缺的工具。

一、基本操作:打开与关闭开发者工具
快捷键:
-Windows/Linux:`Ctrl+Shift+I`或`F12`
-Mac:`Cmd+Option+I`或`F12`
手动打开:
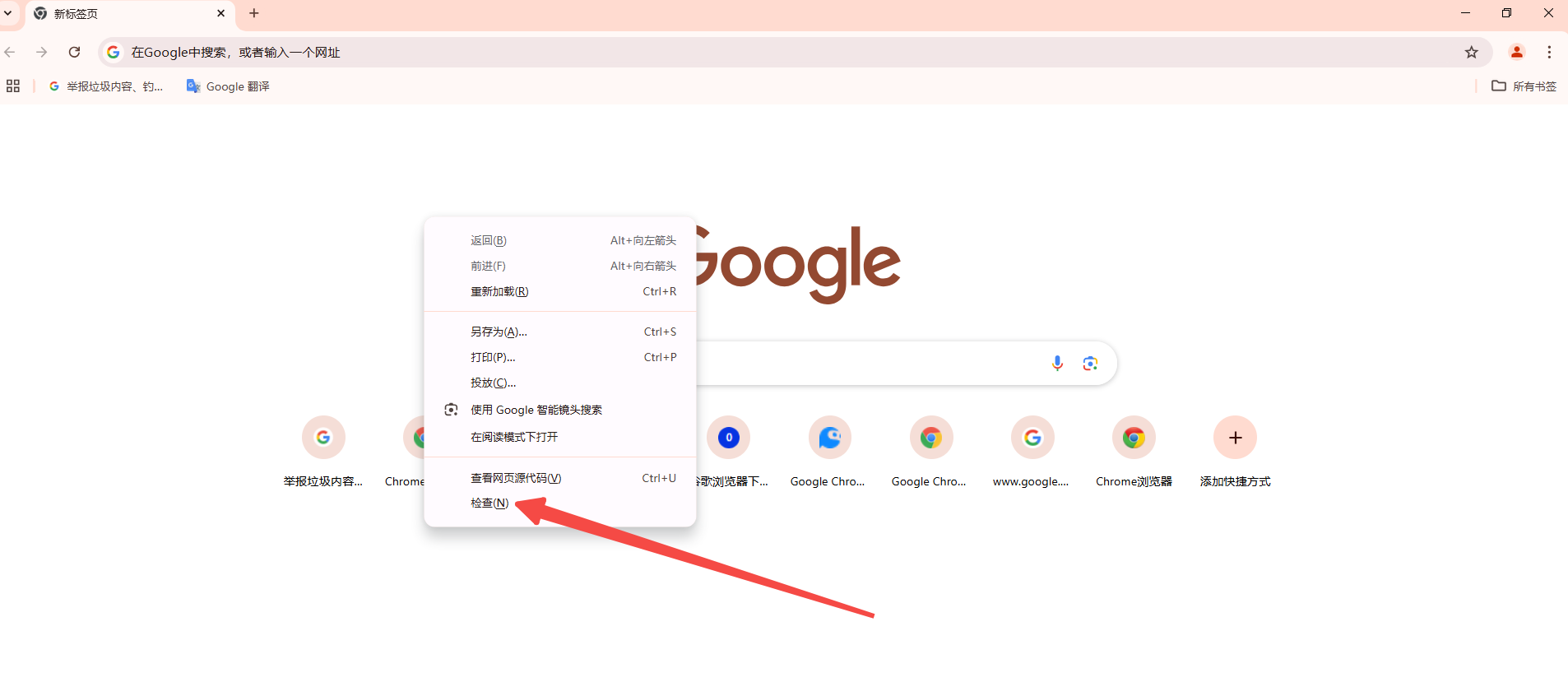
-右键点击网页,选择“检查”或“Inspect”。

二、使用元素面板调试CSS
1.选择页面元素
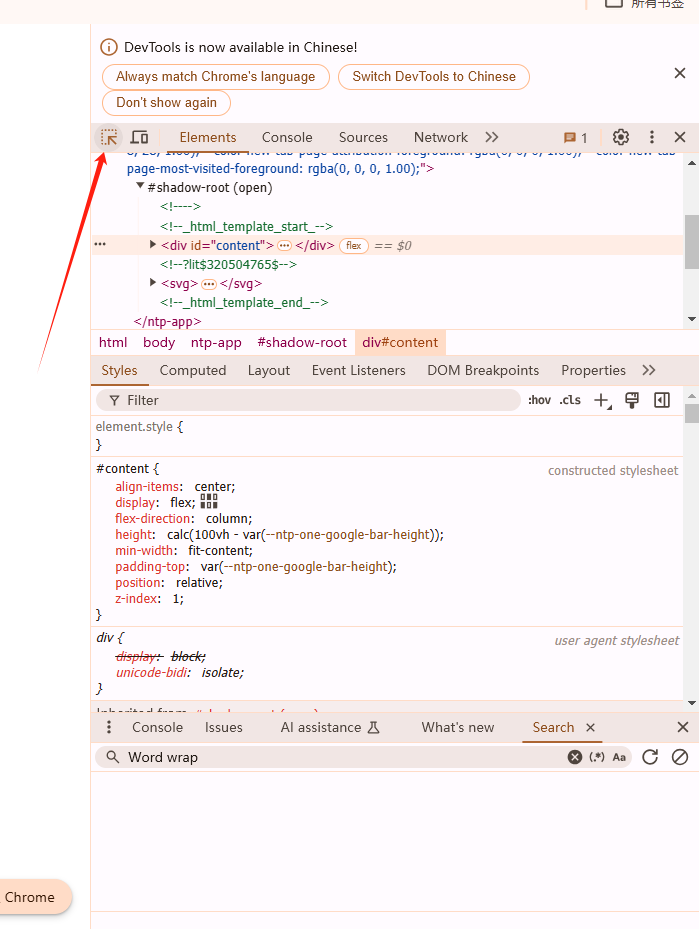
-在开发者工具中,默认显示的是“元素”(Elements)面板。
-使用“选择元素”工具(图标类似鼠标指针),点击要检查的网页元素。

2.查看和编辑CSS
-选中元素后,可以在右侧的“样式”(Styles)面板中看到该元素的CSS属性。
-直接在样式面板中编辑CSS属性,可以实时预览效果。
-修改后的CSS不会保存到原文件中,仅用于临时调试。
3.添加或删除CSS规则
-右键点击元素,选择“添加样式规则”,输入新的CSS规则。
-右键点击已有的CSS规则,选择“删除属性”来移除特定的样式。
三、使用Sources面板调试外部样式表
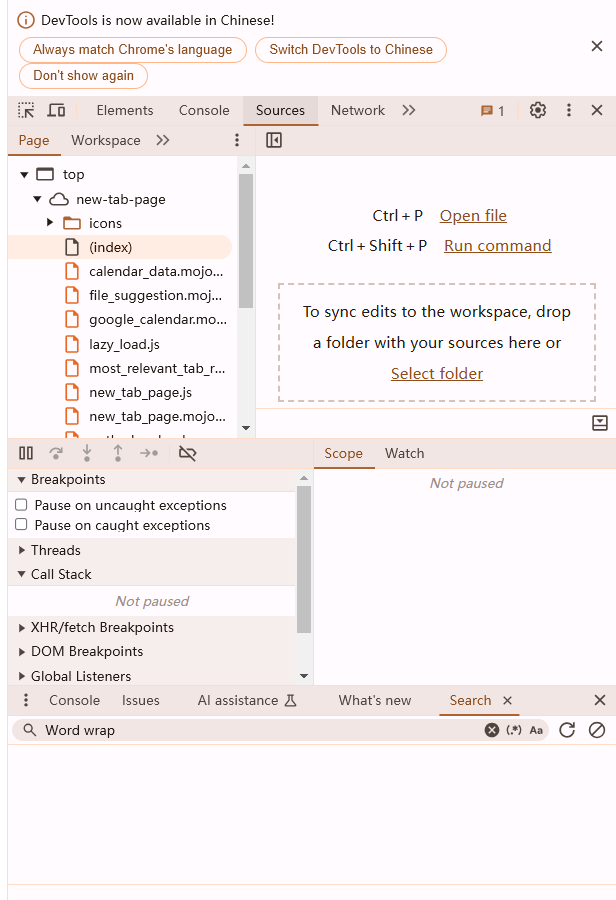
-切换到“来源”(Sources)面板,左侧边栏会列出所有的资源文件,包括外部CSS文件。

-点击对应的CSS文件,可以直接查看和编辑其内容。
-通过设置断点,可以逐步执行并调试CSS代码。
四、高效定位问题:使用过滤器和搜索
1.CSS属性过滤器
-在样式面板中,可以使用顶部的过滤框按类名、ID或CSS属性进行过滤,快速定位到相关的样式规则。
2.全局搜索
-按`Ctrl+F`(Windows/Linux)或`Cmd+F`(Mac)调出搜索框,输入关键词即可在当前面板中查找匹配的内容。
五、使用视图工具优化布局
1.显示标尺和绘制矩形
-在“元素”面板右上角,点击“显示标尺”按钮,可以显示页面上的标尺,帮助测量元素的尺寸和位置。
-“绘制矩形”按钮可以帮助识别页面上不同区块的布局。
2.颜色选择器
-在样式面板中,将鼠标悬停在颜色属性上,会出现颜色选择器,方便快速修改颜色。
六、调试动态CSS状态
1.:hover、:active等伪类调试
-在“元素”面板中,可以手动添加或修改元素的伪类状态,如`:hover`、`:active`,以查看不同状态下的样式效果。
七、使用控制台输出调试信息
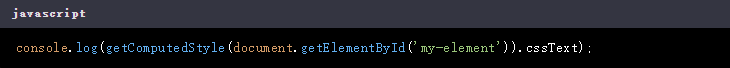
-在“控制台”(Console)面板中,可以通过`console.log()`输出元素的CSS样式信息,辅助调试。

八、总结与最佳实践
-保存修改:临时在开发者工具中做的修改不会保存到原始文件,需要手动复制修改后的代码回源文件。
-高效使用快捷键:掌握常用的快捷键可以显著提高调试效率。
-多面板配合使用:结合“元素”、“样式”、“来源”、“控制台”等多个面板,可以更全面地了解和调试网页的各个方面。
-定期复盘:定期回顾和整理调试过程中发现的问题和解决方法,有助于提升开发技能和效率。
通过以上步骤和技巧,你可以更加熟练地使用Chrome开发者工具来调试网页中的CSS问题。这不仅能有效解决样式bug,还能帮助你深入理解网页的渲染机制和样式继承规则。
上一篇: 如何使用Chrome浏览器分析JavaScript的执行效率 下一篇: Chrome浏览器如何调节内存使用的限制
相关教程
