如何使用Chrome浏览器分析JavaScript的执行效率
JavaScript是现代网页开发中的核心语言,其执行效率直接影响到用户体验。Chrome浏览器提供了强大的开发者工具,可以帮助我们分析和优化JavaScript代码的执行效率。本文将详细介绍如何使用Chrome开发者工具来评估和改进JavaScript的性能。

一、使用Chrome DevTools分析性能
Chrome DevTools是一个功能强大的集成开发环境,它包含了许多有用的工具来分析和优化JavaScript性能。
1.打开Chrome DevTools
-在Chrome浏览器中,按下F12或右键点击页面并选择“检查”。
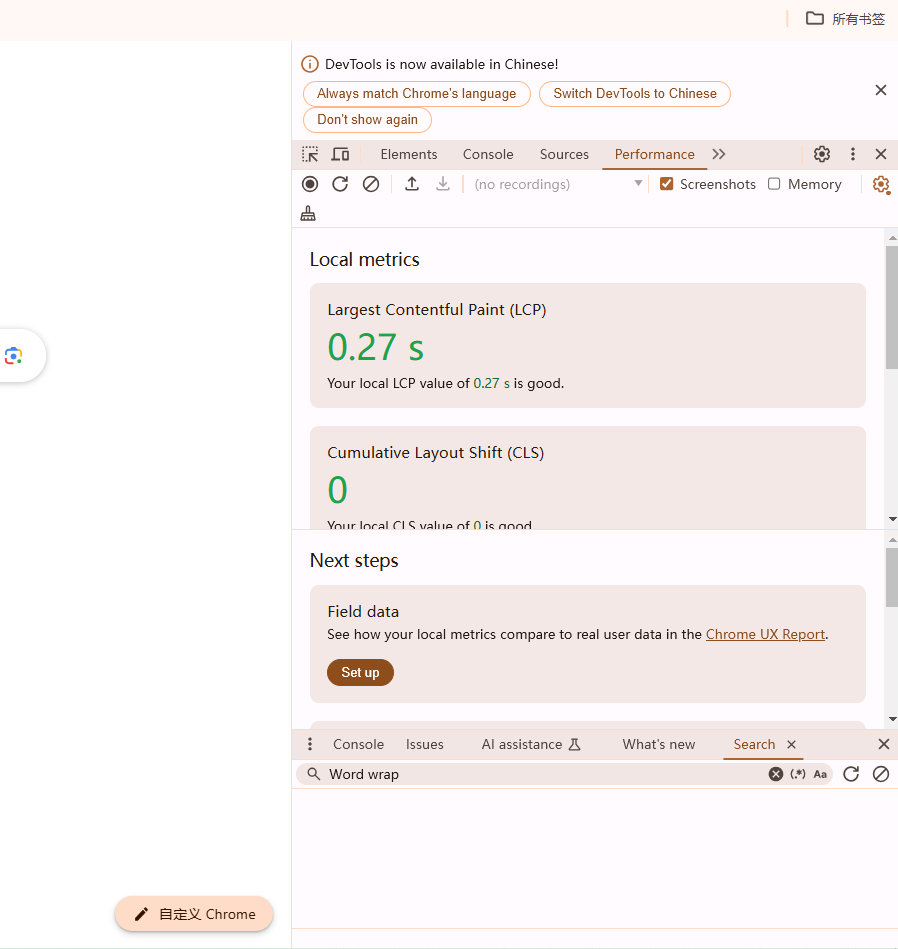
-选择“Performance”面板。

2.开始录制性能分析
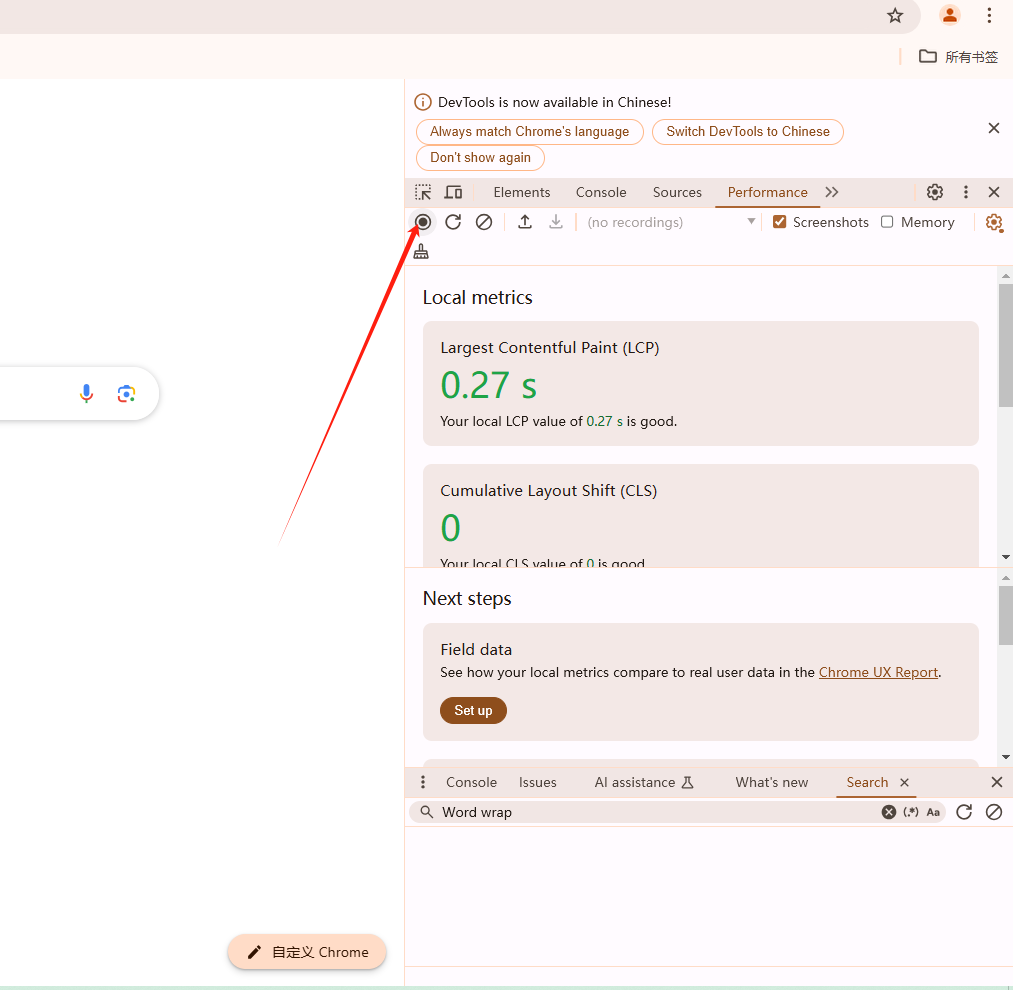
-点击红色的圆形记录按钮开始录制。
-执行需要分析的网页操作。

-点击停止按钮结束录制。
3.分析性能报告
-录制结束后,DevTools会生成一份详细的性能报告,显示加载资源、解析HTML、执行JavaScript、渲染等过程的时间线。
-通过这份报告,你可以查看各个函数和事件的执行时间,从而识别出性能瓶颈。
二、使用Performance Timing API
除了Chrome DevTools,你还可以使用Performance Timing API来精确测量网页加载的各个阶段时间。
步骤:
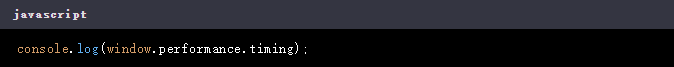
1.调用window.performance获取timing对象。
2.分析各个时间点,例如:
-navigationStart:浏览器开始卸载前一个文档。
-domLoading:浏览器开始加载HTML文档。
-domInteractive:文档被完全解析。
-domContentLoadedEventEnd:所有依赖的资源(如样式表和脚本)已完成加载。
-loadEventEnd:窗口的onload事件完成,加载的所有资源已完成。
示例代码:

三、使用User Timing API
User Timing API允许你标记代码中特定操作的开始和结束时间,从而测量这些操作的持续时间。
步骤:
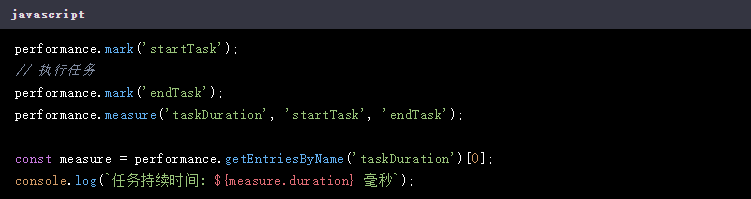
1.使用performance.mark()创建自定义标记。
2.使用performance.measure()测量两个标记之间的时间。
3.使用performance.clearMarks()和performance.clearMeasures()清除标记和测度。
示例代码:

四、优化建议
基于性能分析的结果,以下是一些优化JavaScript执行效率的建议:
1.减少不必要的计算:避免重复计算相同的值,缓存结果。
2.优化循环:尽量减少循环内的工作量,考虑使用高效的算法和数据结构。
3.异步操作:对于耗时操作,使用异步处理以避免阻塞主线程。
4.合理管理内存:及时释放不再使用的对象,减少内存泄漏的风险。
5.减少DOM操作:批量更新DOM,而不是每次小改动都直接操作DOM。
6.使用Web Workers:对于复杂计算,可以使用Web Workers分担主线程的压力。
7.代码分割和懒加载:将大的JavaScript文件拆分成多个小文件,并在需要时再加载。
8.利用浏览器缓存:合理设置缓存策略,减少网络请求。
9.压缩和混淆代码:减小文件大小,提高加载速度。
10.定期重构和审查代码:保持代码清晰和高效,定期进行性能审查和重构。
五、总结
通过Chrome DevTools和其他性能分析工具,我们可以深入了解JavaScript代码的执行效率,并采取相应的优化措施。性能优化是一个持续的过程,需要不断地监测和调整。希望这篇教程能帮助你在开发过程中更好地理解和提升网页性能。
相关教程
