如何通过Chrome浏览器启用开发者工具
本文的内容主题是关于Chrome浏览器中启用开发者工具教程的介绍,将从Chrome开发者工具简介、启用方法、基本面板介绍等几个方面为大家做个详细的介绍。

一、Chrome开发者工具简介
Chrome开发者工具是一套内嵌到Chrome浏览器中的Web开发和调试工具,功能涵盖了从查看和修改网页元素,到深入的性能分析和网络通信追踪。它是前端开发者进行网页调试、性能优化、代码测试等任务的必备利器。
二、启用方法
1.通过菜单打开
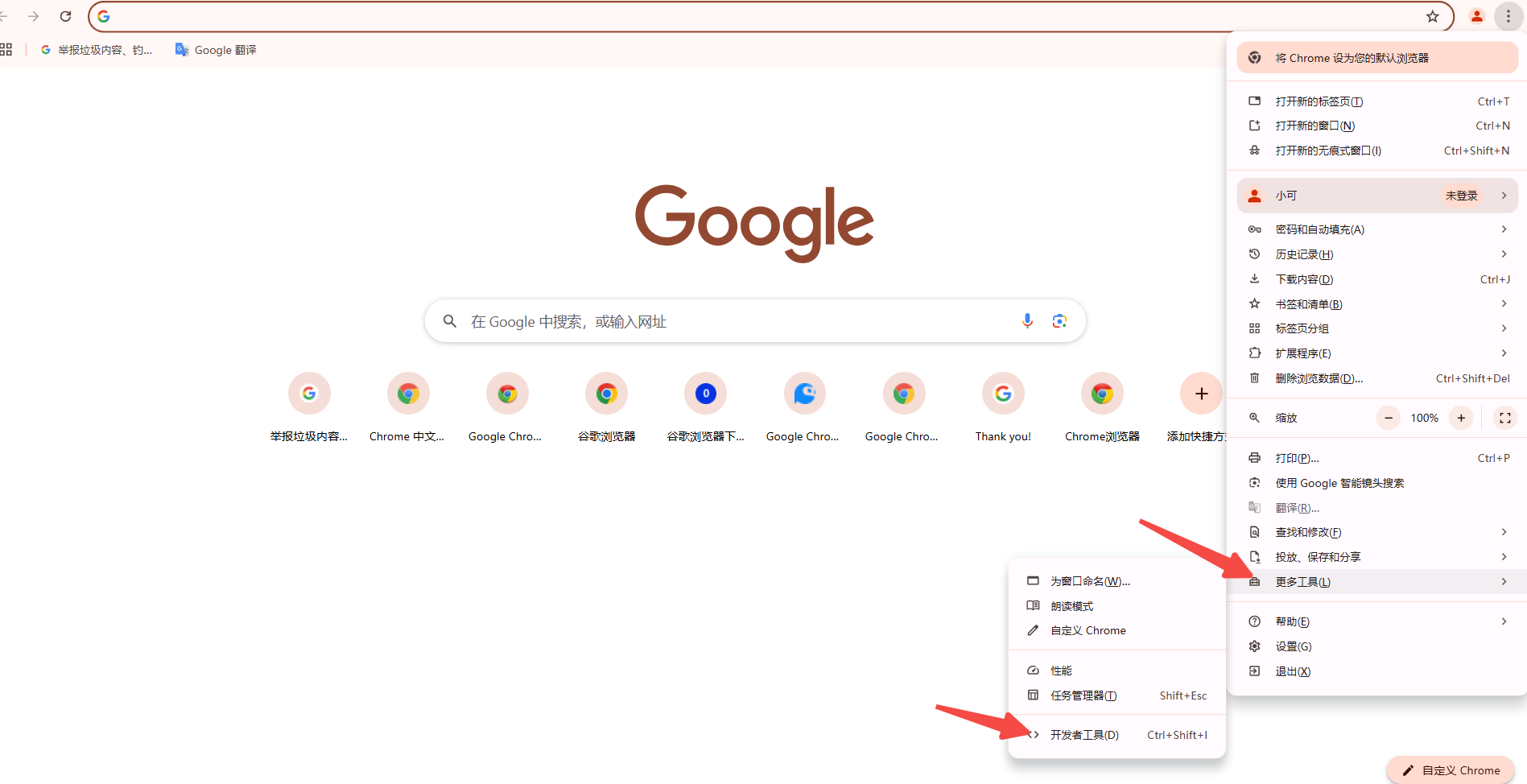
-步骤:在Chrome浏览器右上角点击三个垂直排列的点(自定义及控制图标),选择“更多工具”,然后点击“开发者工具”。

-特点:适用于初学者,操作简单直观。
2.使用右键菜单
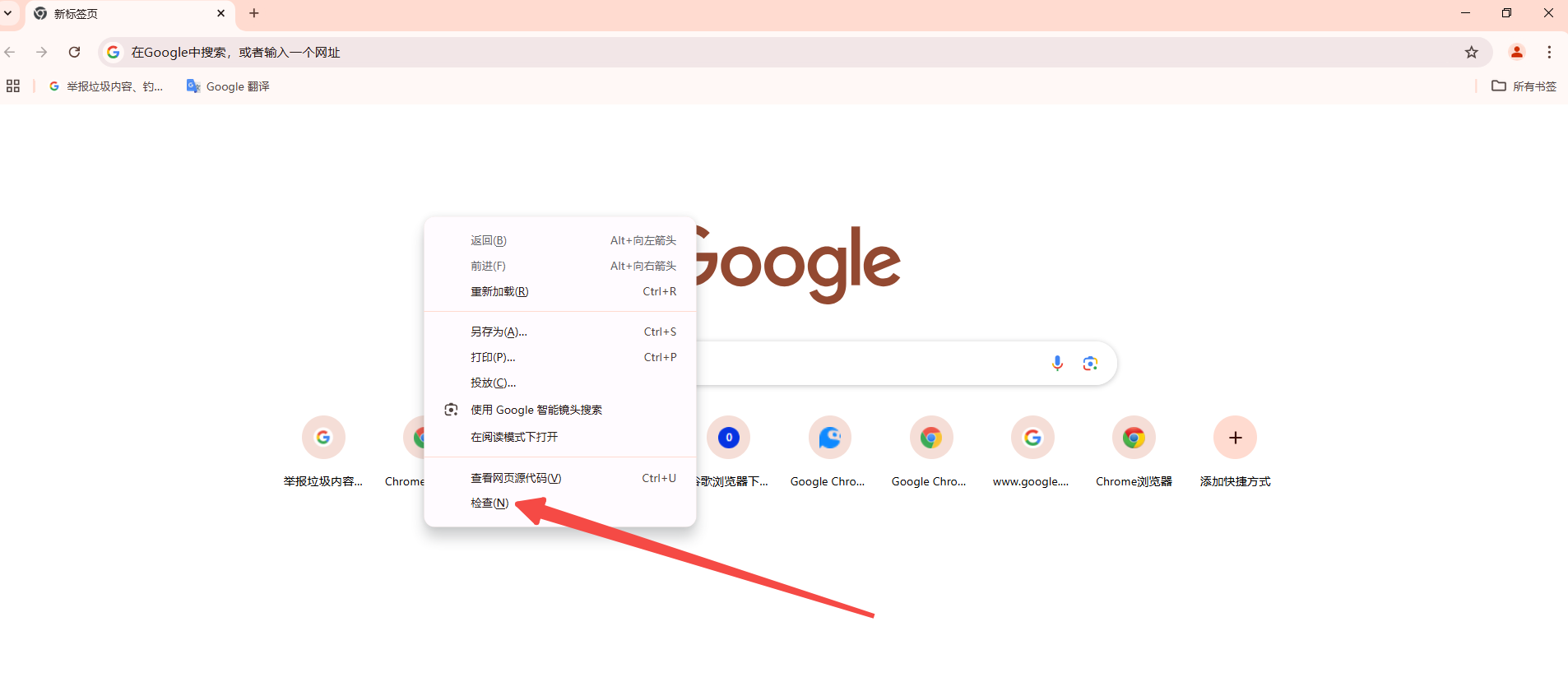
-步骤:在网页上任意位置点击鼠标右键,选择“检查”或“审查元素”(部分浏览器显示为“Inspect”或类似选项)。

-特点:快速方便,特别适合针对特定页面元素进行检查。
3.快捷键方式
-Windows/Linux:`Ctrl+Shift+I`或`F12`或`Ctrl+Shift+J`(仅打开控制台)
-Mac:`Cmd+Option+I`或`Fn+F12`或`Cmd+Option+J`(仅打开控制台)
-特点:高效快捷,适合熟练用户。
三、基本面板介绍
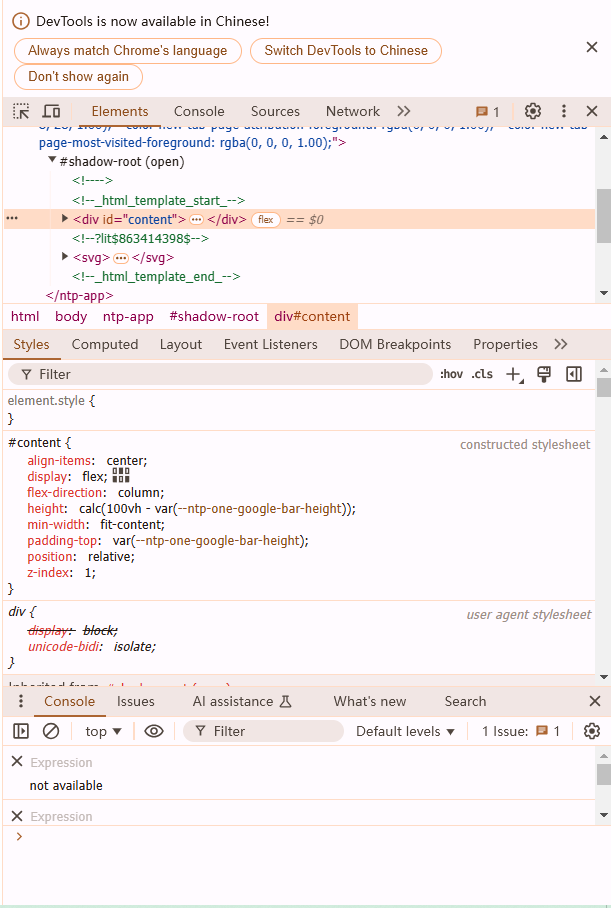
1.元素面板(Elements)
-功能:用于查看、编辑和调试网页内容,包括HTML结构和CSS样式。
-操作:可以实时修改HTML结构或CSS,并立即在页面上看到效果。

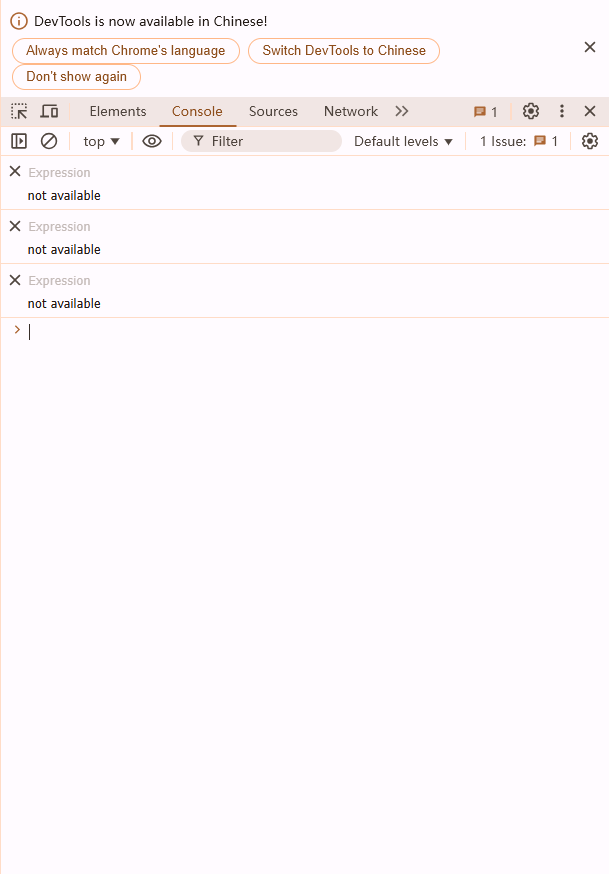
2.控制台面板(Console)
-功能:用于JavaScript开发和调试,输出日志信息,编写交互式JavaScript代码。
-操作:可以直接在控制台中输入JavaScript代码并执行,查看网页错误和警告信息。

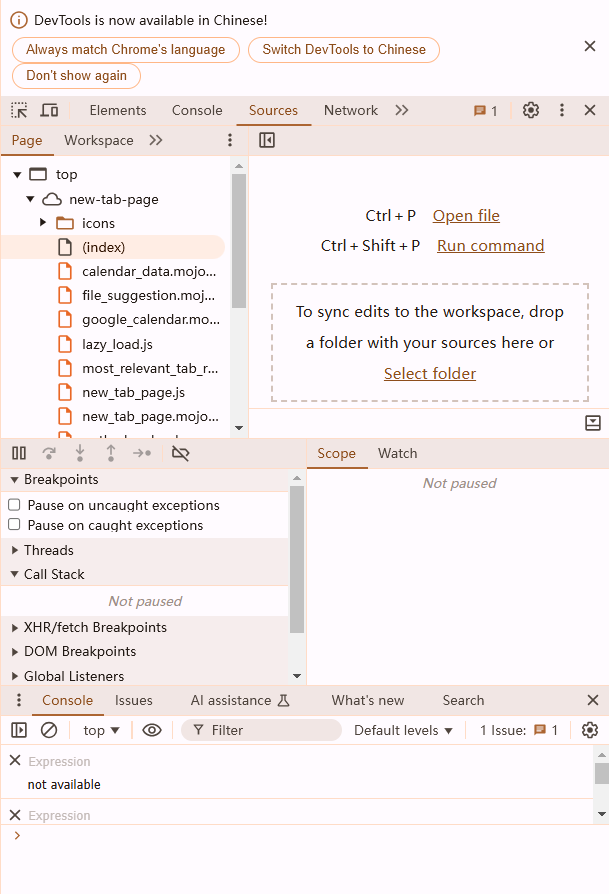
3.源代码面板(Sources)
-功能:显示网站的所有资源文件,如HTML、CSS、JavaScript等。
-操作:支持断点调试,可以设置断点并逐步执行代码,观察变量值和调用堆栈。

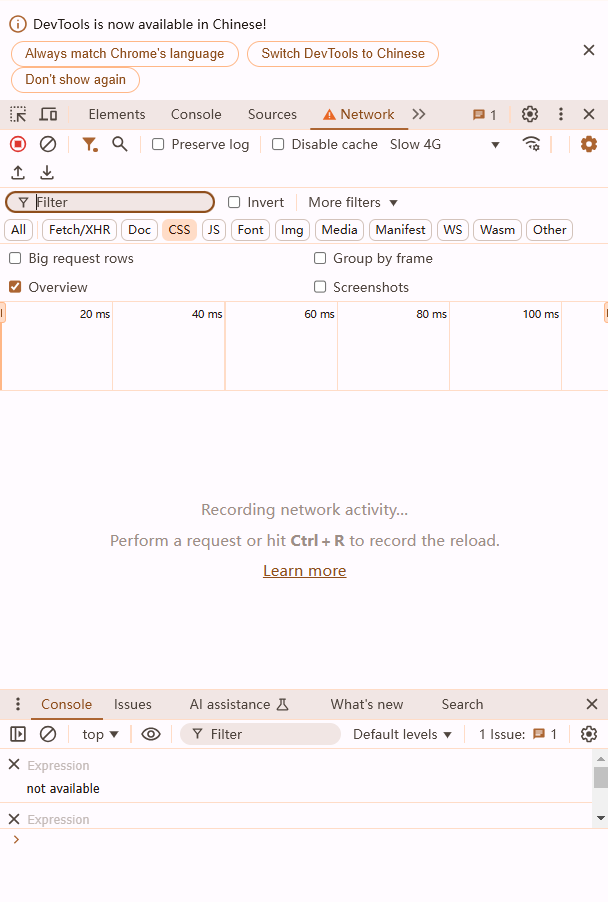
4.网络面板(Network)
-功能:监视网站发送和接收的所有资源,分析网络请求和响应。
-操作:可以过滤不同类型的资源,查看请求头、响应头、预览等信息。

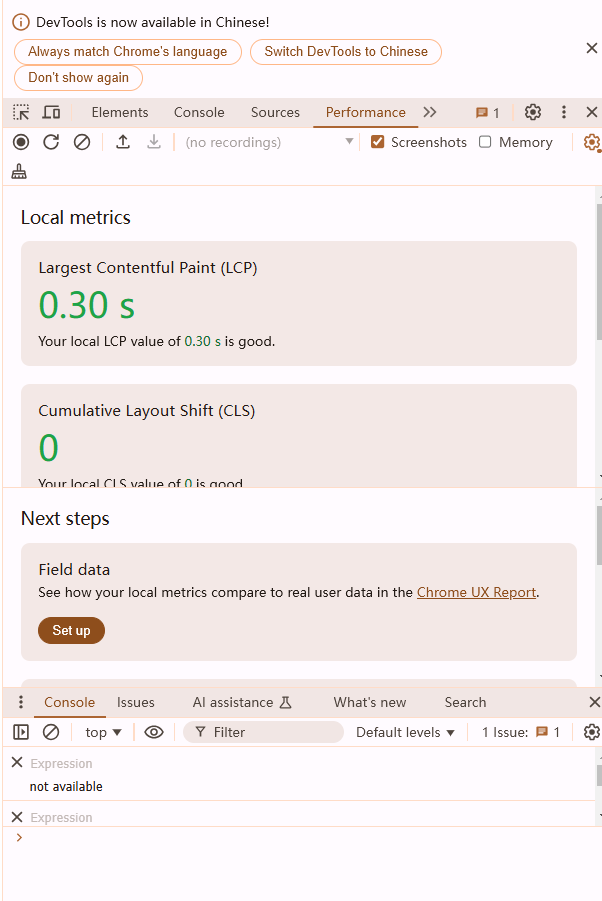
5.性能面板(Performance)
-功能:记录和分析网站的运行时间,找出可能的性能瓶颈。
-操作:可以录制用户操作过程,分析帧速率、内存使用情况等性能指标。

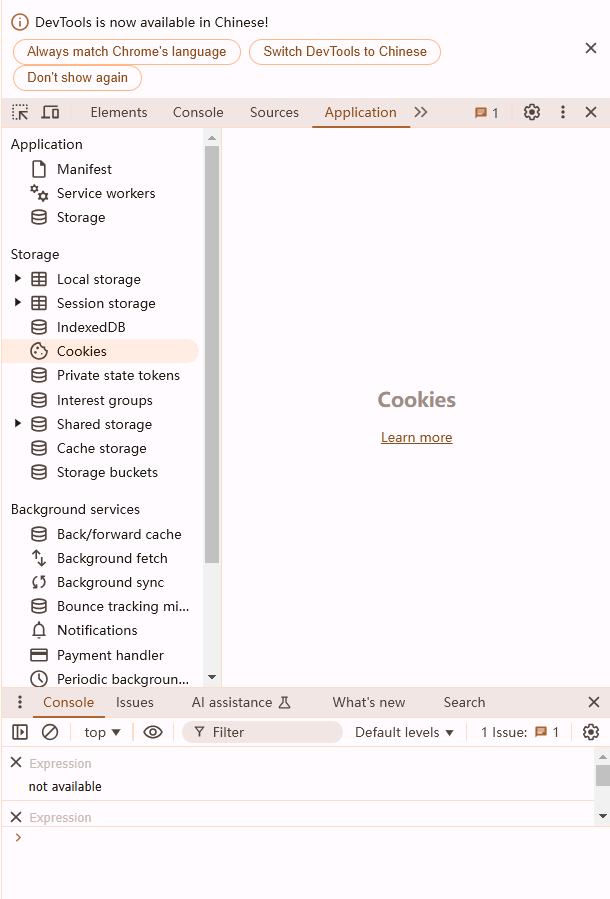
6.应用面板(Application)
-功能:查看和编辑存储在浏览器中的数据,如Cookies、LocalStorage、SessionStorage等。
-操作:管理Service Workers和Web Manifests,方便PWA开发。

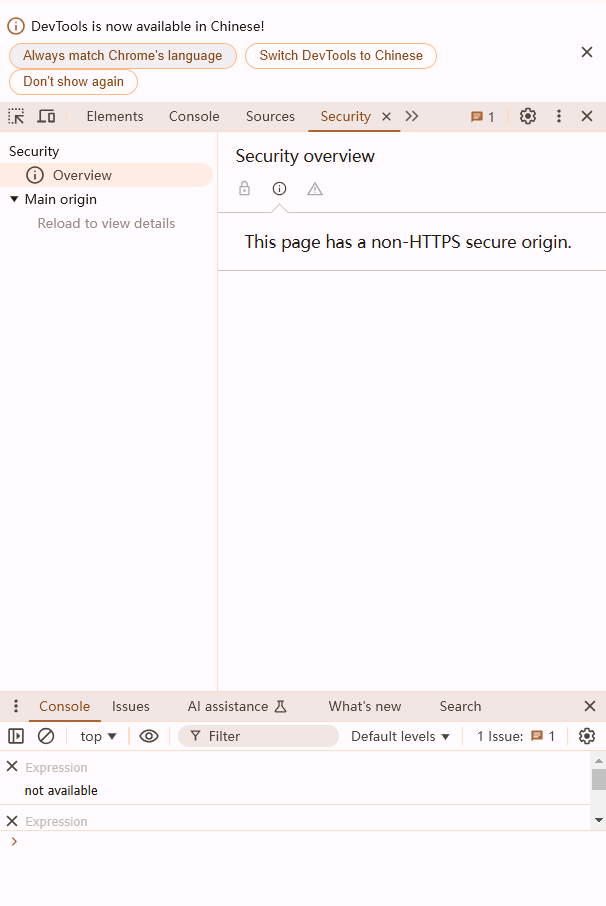
7.安全面板(Security)
-功能:检查页面的安全性,如是否使用HTTPS、证书的有效性等。
-操作:查看与安全相关的问题,确保网页安全可靠。

上一篇: Chrome浏览器如何禁用Web页面上的自动跳转 下一篇: Chrome浏览器如何设置为每次启动时打开特定网页
相关教程
