chrome浏览器调试工具使用技巧
chrome浏览器调试工具使用技巧,chorme浏览器非常受开发人员的喜爱,以为它有出色的测试调试功能,能够提高开发人员的工作效率。通过调试功能,用户能够获得网页相关的代码信息,让开发人员更加直观的看到网页的各种代码组成。新手用户也许不懂该如何使用chrome浏览器的调试功能,那么下面小编就给大家带来chrome浏览器调试工具使用技巧,一起来了解吧。

chrome浏览器调试工具使用技巧
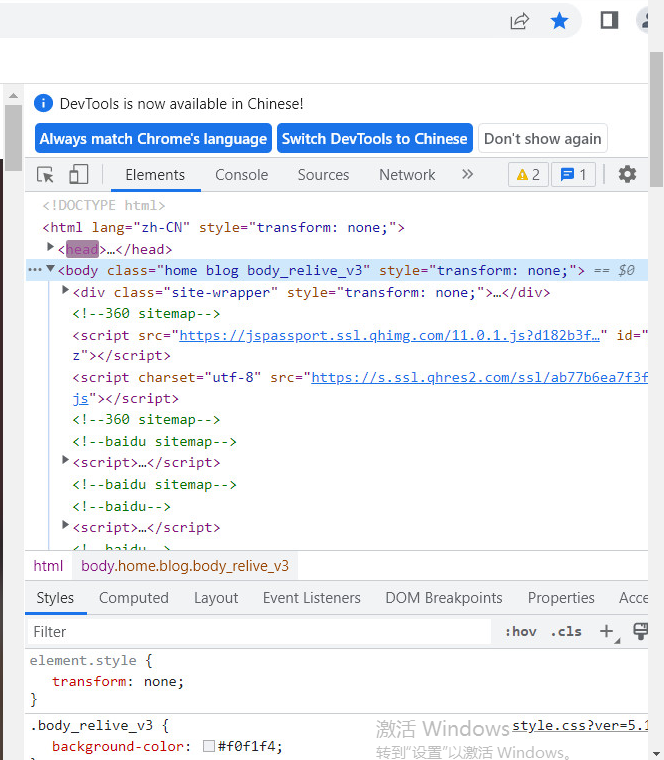
1、使用浏览器打开我们需要进行调试的页面,然后按下F12键,会显示如下图所示的调试窗口。

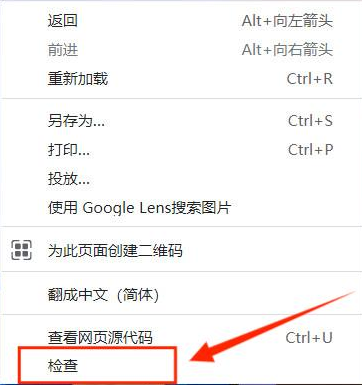
2、如果我们需要精准定位到需要调试的元素则可以在需要调试的元素上单击鼠标右键选择“检查”。

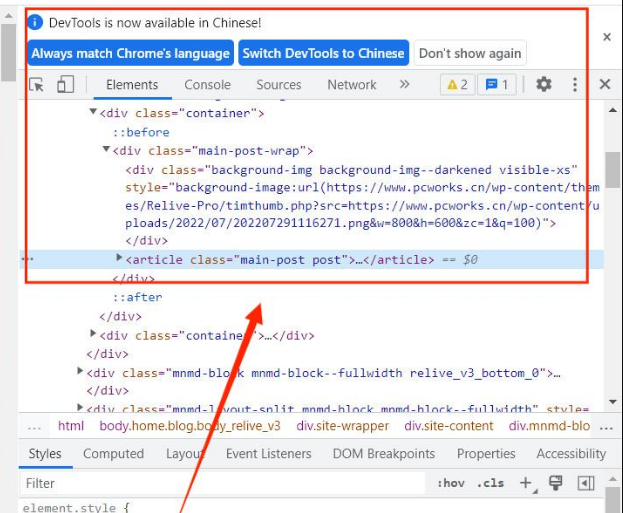
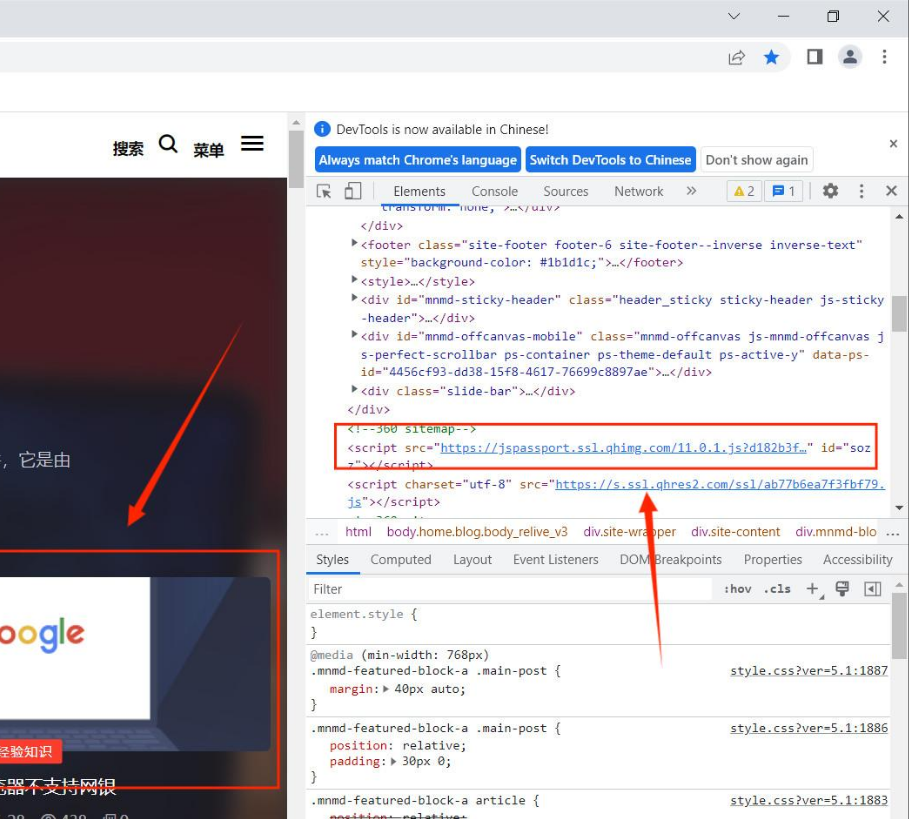
3、这时右边就会对应显示出该元素的代码,而更右侧的区域则会显示出该元素的css样式。

4、使用鼠标左键单击css样式代码中的空白处,就可以对这个元素添加新的样式了,新添加的样式效果会在左侧的网页内容中实时显示出来、如果我们需要取消某个css样式的效果则可以将该样式取消勾选。

以上就是chorme浏览器官网分享的关于【chrome浏览器调试工具使用技巧】的全部内容了,希望能够对需要的朋友带来一点帮助。更多精彩浏览器教程,请期待下一期分享!
相关教程
1
Google Chrome浏览器国内外下载方式对比
2
如何通过谷歌浏览器优化表单提交的速度
3
谷歌浏览器下载安装及功能优化与提升操作
4
谷歌浏览器启用自动化文件下载功能
5
Google浏览器视频下载技巧及工具使用教程
6
谷歌浏览器如何提升页面渲染的效率
7
谷歌浏览器隐身模式安全使用指南
8
谷歌浏览器安全漏洞应急响应方案
9
Google浏览器多账户登录切换快速方法
10
Google浏览器下载安装中断快速恢复方案
