如何在Chrome扩展中使用背景脚本
在Chrome扩展中使用背景脚本可以帮助您实现一些需要在后台运行的功能,例如监听浏览器事件、处理来自其他页面的消息等。以下是如何在Chrome扩展中使用背景脚本的步骤:

操作步骤
创建一个名为background.js的文件,这将作为您的背景脚本文件。
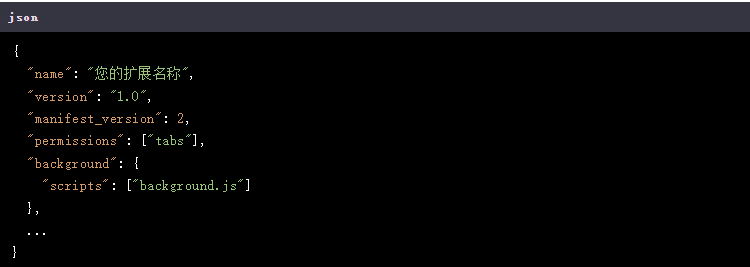
在manifest.json文件中,添加以下内容以声明背景脚本:

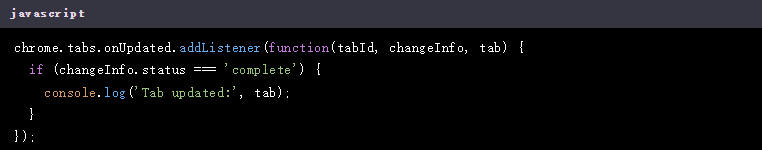
在background.js文件中编写您的背景脚本代码。例如,您可以监听浏览器标签页的变化:

如果您需要与其他页面进行通信,可以使用chrome.runtime.sendMessage和chrome.runtime.onMessage方法。例如,在您的背景脚本中发送消息:
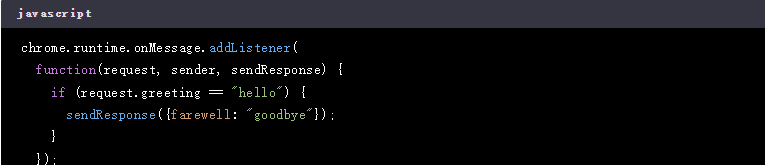
 在您的内容脚本或其他扩展组件中,接收并处理这些消息:
在您的内容脚本或其他扩展组件中,接收并处理这些消息:

最后,确保您的扩展已加载并启用。在Chrome浏览器中,打开扩展程序管理页面(chrome://extensions/),确保您的扩展已启用。
通过以上步骤,您可以在Chrome扩展中使用背景脚本来实现各种功能。请根据您的具体需求调整代码,并根据需要查阅Chrome扩展文档以获取更多信息。
上一篇: 谷歌浏览器和极速浏览器结合的优势是什么 下一篇: Chrome扩展的浏览器动作(BrowserAction)与页面动作(PageAction)有何区别
相关教程
1
Google浏览器下载文件是否可以按类型分类保存
2
Chrome中如何启用视频画中画功能
3
Chrome浏览器的恶意软件防护功能如何使用
4
Chrome浏览器下载任务智能恢复与断点续传
5
如何在Google浏览器中解决网页无法加载的问题
6
Google Chrome浏览器下载安装包自动化管理方案
7
谷歌浏览器插件实现网页内容自动摘要功能
8
Google浏览器下载包完整性校验教程
9
google浏览器多账户快速切换使用攻略
10
谷歌浏览器官方多语言版本下载入口介绍
