怎样使用谷歌浏览器调试html页面
怎样使用谷歌浏览器调试html页面?谷歌浏览器是一款非常受开发人员喜爱的浏览工具,因为其能帮助开发人员测试运行代码。那么大家是否知道该如何使用谷歌浏览器进行html页面调试呢?如果你感到好奇的话,可以来看看下面小编带来的详细的谷歌浏览器调试html页面的步骤哦!

谷歌浏览器调试html页面步骤
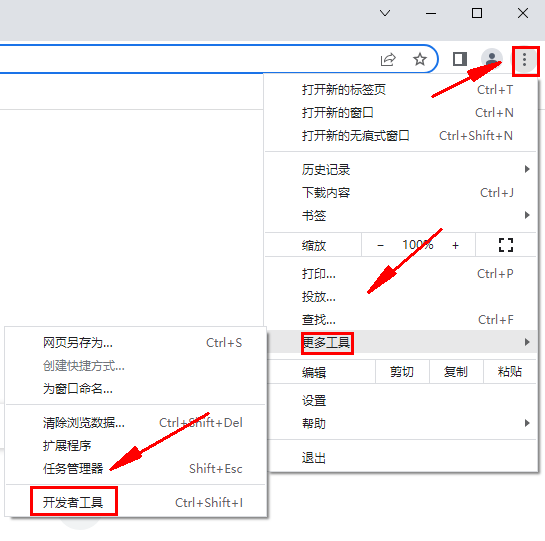
1、打开谷歌浏览器,在浏览器右上角依次点击“菜单”-“更多工具”-“开发者工具”。

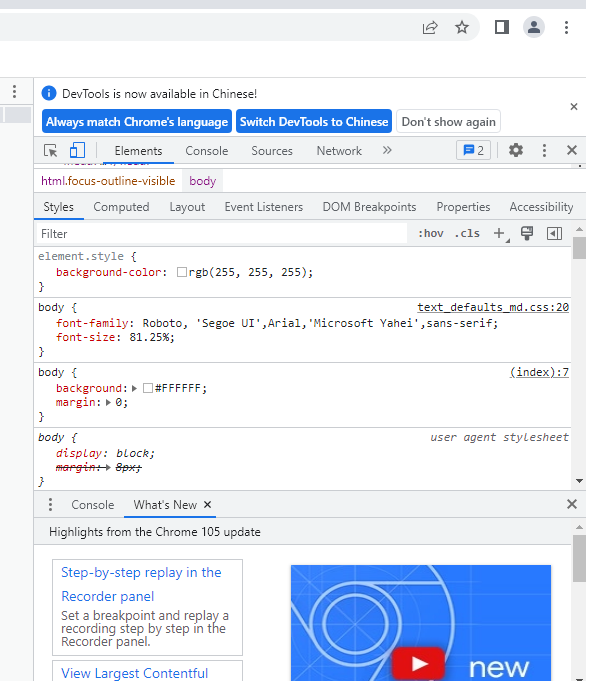
2、此时就会弹出开发者工具,如下图所示,这个就是查看、编辑页面上的元素,包括HTML和CSS。

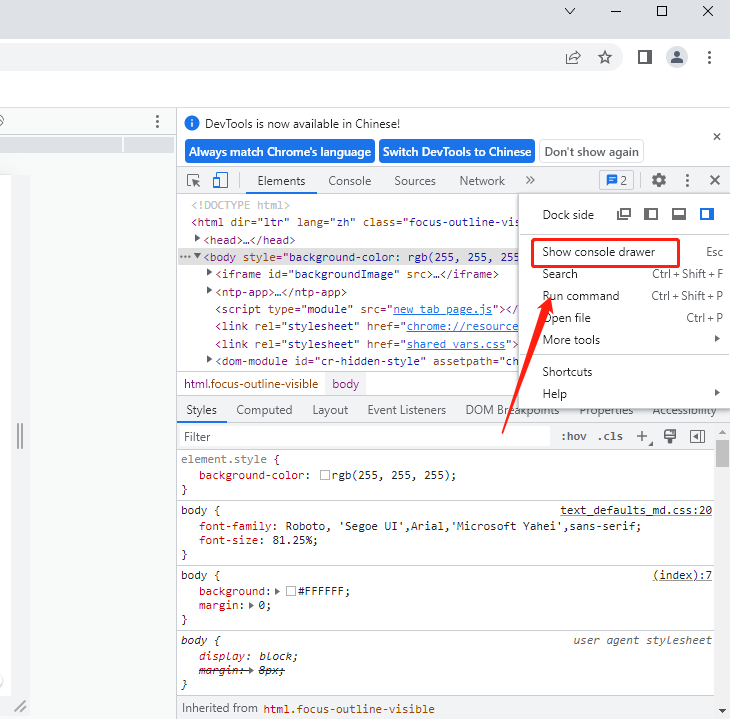
3、在左侧显示的是当前网页的所有标签,我们可以点击选择标签,或是对标签进行编辑。

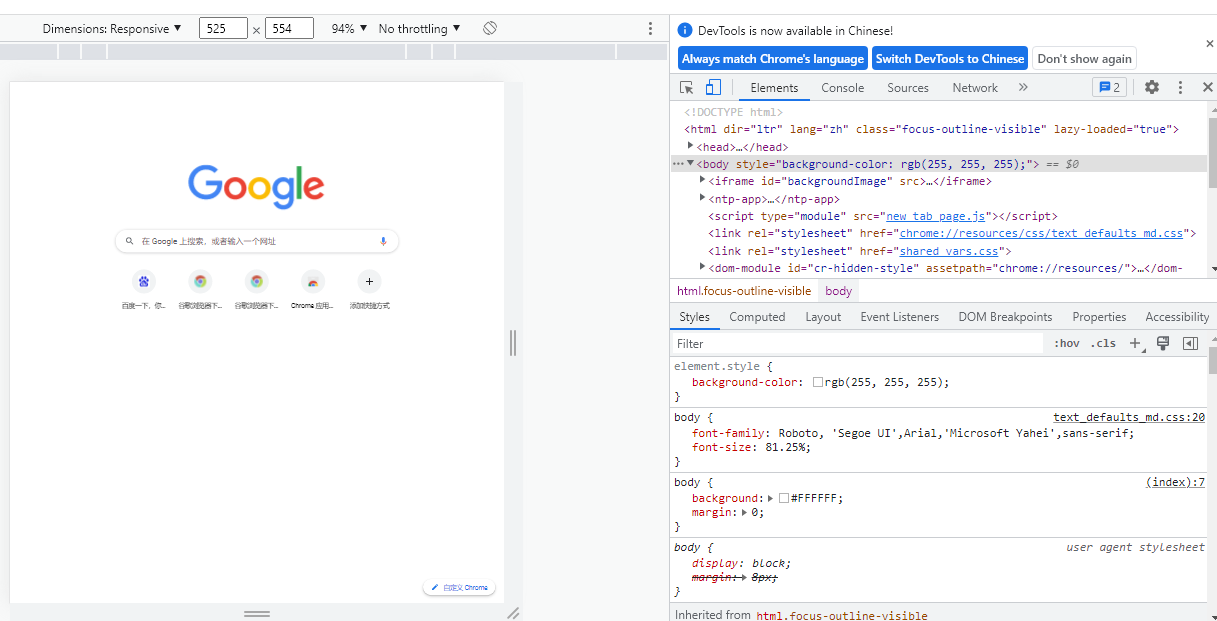
4、可以对元素的CSS进行查看与编辑。

以上就是chrome浏览器官网带来的【怎样使用谷歌浏览器调试html页面-谷歌浏览器调试html页面步骤】全部内容,希望能够对需要的朋友带来一点帮助!
相关教程
1
谷歌浏览器下载安装包下载地址鉴别及安全防范
2
谷歌浏览器下载完成后如何手动安装扩展
3
Chrome浏览器下载及浏览器插件冲突排查及解决方案
4
谷歌浏览器不提示保存账号密码怎么办
5
Chrome浏览器高级标签页管理操作技巧经验教程分享
6
Chrome浏览器如何通过插件提高页面渲染速度
7
Google浏览器下载文件自动备份技巧
8
谷歌Chrome浏览器推出“Help Me Write”创新AI写作工具
9
Chrome浏览器下载内容为空如何判断资源是否正常
10
如何在Chrome中同步标签组实现跨设备浏览
