如何通过Chrome浏览器设置默认的网页背景颜色
设置Chrome浏览器的默认网页背景颜色可以通过一些简单的步骤来完成。以下是详细的教程:

一、具体步骤
1.打开Chrome浏览器
首先,确保你已经打开了Chrome浏览器。
2.进入设置
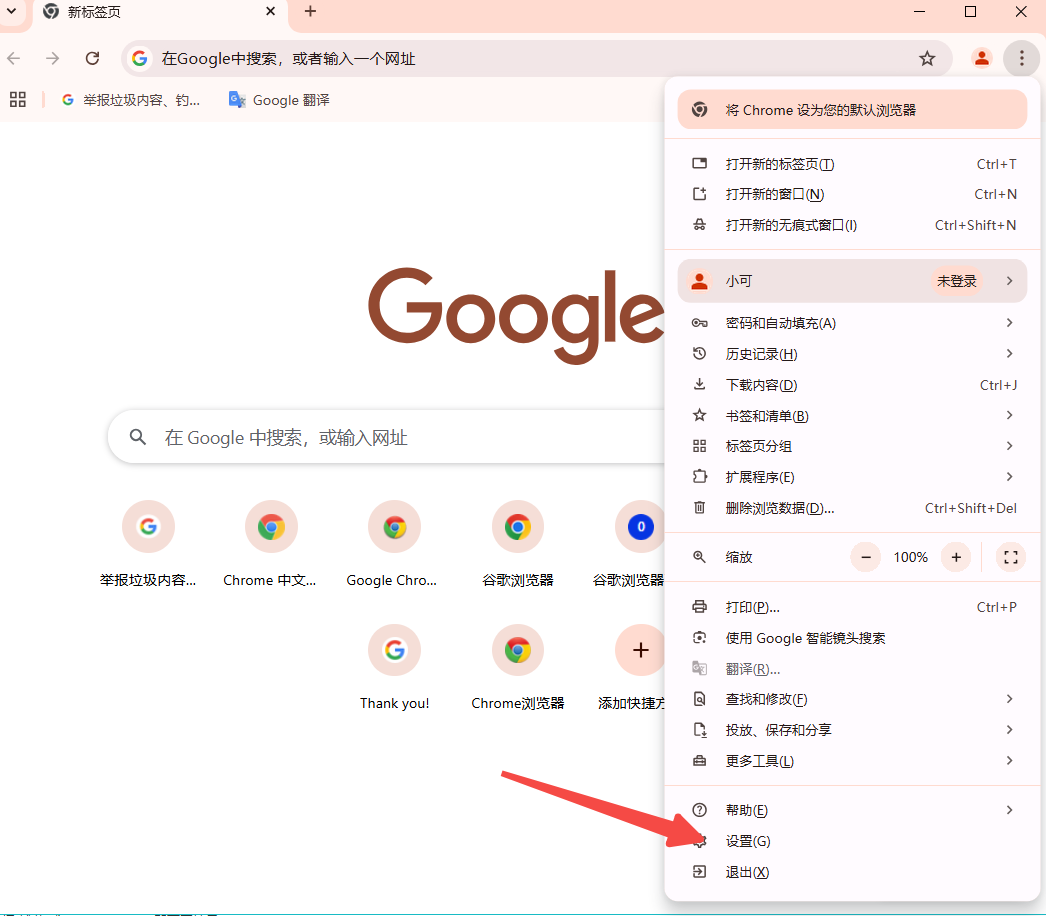
点击浏览器右上角的三个垂直点(菜单按钮),然后选择“设置”。你也可以直接在地址栏中输入`chrome://settings/`并按回车键快速进入设置页面。

3.访问外观设置
在设置页面中,向下滚动找到“外观”部分。这里你可以调整浏览器的主题和颜色。

4.启用“强制暗模式”或“强制亮模式”
如果你希望更改网页的背景颜色,可以使用开发者工具中的CSS覆盖功能。按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)打开开发者工具。
5.使用开发者工具修改背景颜色
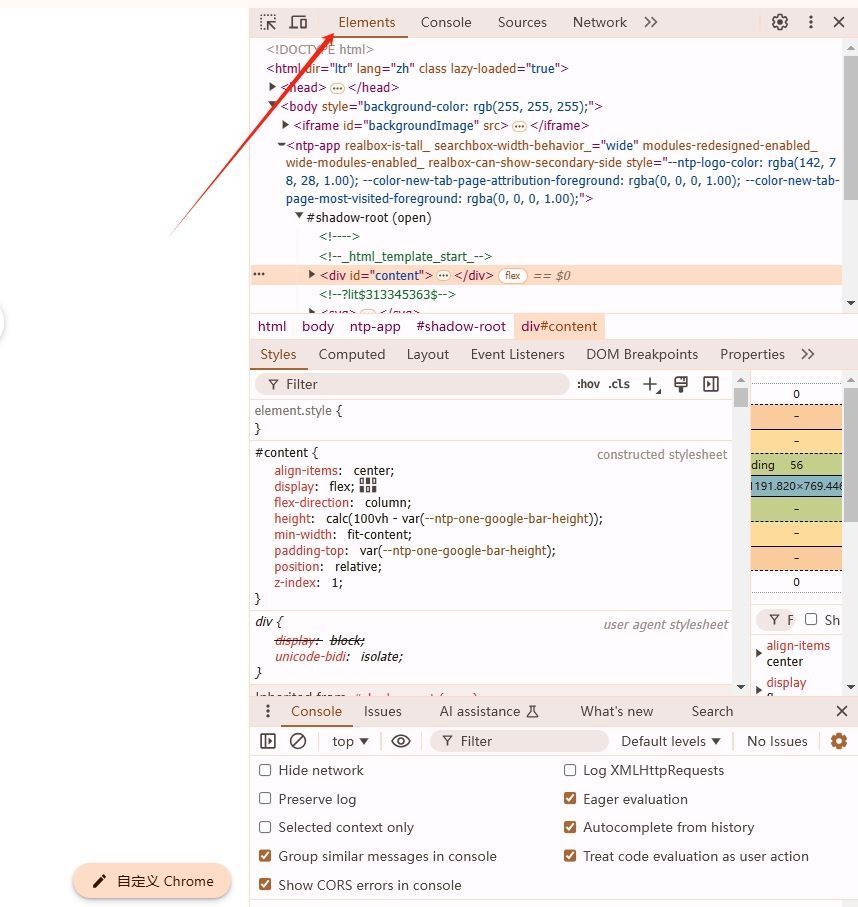
在开发者工具中,切换到“元素”标签页。然后,右键点击你想要修改的网页区域,并选择“检查”。

在右侧的样式面板中,找到`body`标签。如果没有找到,可以在元素面板中手动查找。
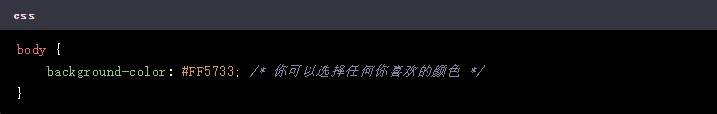
在样式面板中添加以下代码:

这段代码会将整个网页的背景颜色设置为橙色(FF5733)。你可以将`FF5733`替换为任何你喜欢的颜色代码。
6.保存更改
完成上述步骤后,关闭开发者工具。现在,你应该可以看到网页背景颜色已经改变为你设定的颜色了。
二、注意事项
-这种方法只会在你当前浏览的网页上生效,当你关闭并重新打开浏览器时,设置将会恢复原样。
-如果你想要永久性地更改所有网页的背景颜色,可以考虑安装扩展程序如“Stylus”或“Stylish”,这些扩展允许你编写自定义CSS规则来改变网页的样式。
上一篇: 如何通过Chrome浏览器删除单个网站的cookies 下一篇: Chrome浏览器如何调试网页中的图片加载错误
相关教程
1
Chrome浏览器插件的版本管理策略
2
google浏览器下载链接批量提取操作技巧
3
Chrome浏览器自动填表插件安装与使用教程
4
Google Chrome浏览器下载失败日志查看方法
5
Chrome浏览器使用快捷键提升工作效率
6
Chrome浏览器网页广告屏蔽插件配置及效果评测教程
7
Chrome浏览器的错误修复与优化方法
8
怎样调试Google Chrome中的DNS查询缓慢问题
9
Chrome浏览器插件是否支持网页广告智能屏蔽
10
Google Chrome网页广告屏蔽插件使用体验分享
