谷歌推出chrome 114 beta版本
谷歌推出chrome 114 beta版本,这个版本为用户新增了其他实用的功能。谷歌官方为新版的chrome 114 beta版带来了两个新的CSS功能,并支持用户使用额外的Web API,让用户使用起来能够获得更优质的体验。下面就随小编一起来详细了解一下此次更新的详细内容。

谷歌chrome 114 bata版新增CSS标题平衡功能
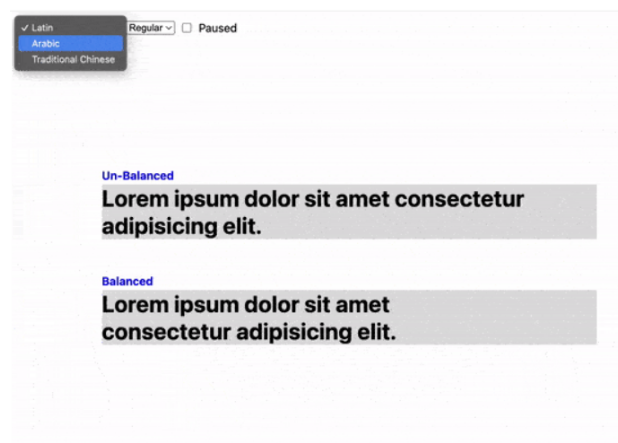
最新的 Google Chrome Beta 版本添加了 CSS 标题平衡功能,允许通过避免排版孤立或与段落其余部分分开的短文本行来调整元素中的行长度以获得更好的可读性。据谷歌称,这项新技术将使标题等元素在视觉上更具吸引力。

Chrome 114 中的第二个 CSS 更改是 overflow:overlay 别名。当操作系统使用固定的、非覆盖的滚动条时,可以防止内容延伸到滚动条中。
Chrome 114 中另一个值得注意的新增功能是 scrollend(滚动结束)事件,可允许开发人员知晓用户何时通过事件侦听器完成滚动。谷歌表示,滚动监听 API 有助于调用新动画、获取额外内容,并使滚动结束事件更简单和一致。
关于【谷歌推出chrome 114 beta版本-谷歌chrome 114 bata版新增CSS标题平衡功能】的内容就分享到这里了,更多精彩内容,请期待chrome浏览器官网分享!
相关教程
1
Chrome浏览器视频弹窗广告屏蔽有效设置方案
2
google浏览器标签页分组操作详细完整方法
3
Chrome浏览器插件支持的网页截图和注释功能
4
如何在Google Chrome中调整页面加载速度
5
谷歌浏览器下载文件名自动去重教程
6
如何更改谷歌浏览器的背景颜色
7
Chrome浏览器下载完成后快捷方式创建方法
8
Chrome浏览器v408零信任扩展:动态权限控制
9
谷歌浏览器搜索结果页字体显示不清怎么优化
10
Chrome浏览器快捷键实用玩法分享
